Produto Variável no Woocommerce
Como adicionar produtos variáveis no WooCommerce permite que você ofereça um conjunto de variações de um produto, como controle sobre preços, estoque, imagem e muito mais para cada variação.
Eles podem ser usados para um produto como uma camisa, onde você pode oferecer uma grande, média e pequena e em cores diferentes.
Tabela de conteúdos
- Produto Variável no Woocommerce
- Adicionando um produto variável
- Adicionar atributos a serem usados para variações
- Edição em massa
- O que os clientes veem
- Continua com dúvidas?
Adicionando um produto variável
Defina o tipo de produto
Para adicionar um produto variável, crie um novo produto ou edite um existente.
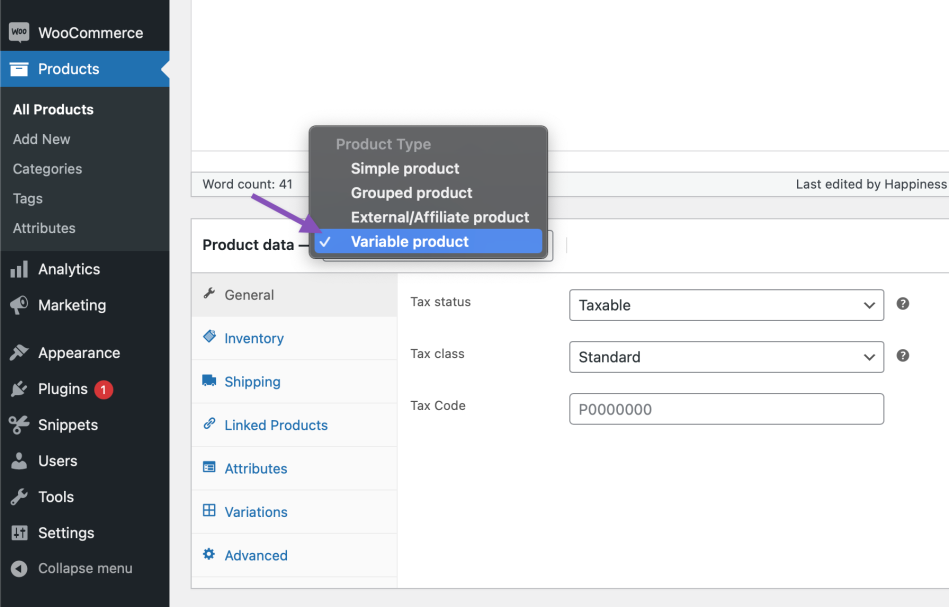
- Vá para: WooCommerce > Produtos .
- Selecione o botão Adicionar produto ou Edite um produto existente. Os dados do produto são exibidos.
- Selecione Produto variável na lista suspensa Dados do produto.
 Fonte: woocomerce.com
Fonte: woocomerce.comAdicionar atributos a serem usados para variações
Na seção Atributos , adicione atributos antes de criar variações — use atributos globais para todo o site ou defina atributos personalizados específicos para um produto.
Atributos Globais
Para usar um atributo global em seu produto:
- Primeiro crie um atributo global.
- Em seguida, você pode escolher o referido atributo global no menu suspenso e selecionar Adicionar .
- Escolha Selecionar tudo para adicionar todos os valores ao produto variável (se aplicável).
- Mais importante, marque a caixa de seleção Usado para variações para usá-las para variações.
- Selecione Salvar atributos .
 Fonte: Woocommerce.com
Fonte: Woocommerce.com Fonte: Woocommerce.com
Fonte: Woocommerce.comAtributos personalizados
Para adicionar um novo atributo específico a este produto:
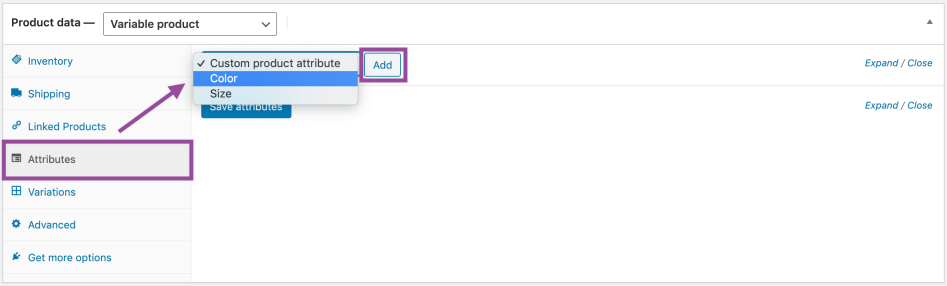
- Selecione Atributo de produto personalizado e clique em Adicionar .
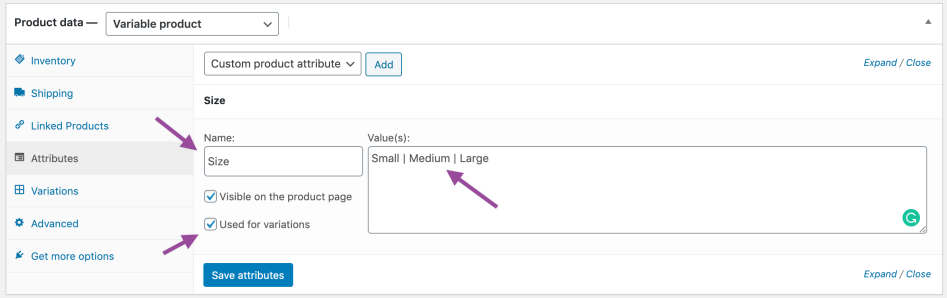
- Nomeie o atributo (por exemplo, Tamanho).
- Defina valores separados por uma barra vertical |(por exemplo, Pequeno | Médio | Grande ).
- Ative a caixa de seleção Usado para variações .
- Selecione Salvar atributos .
 Adicionando um atributo personalizado
Adicionando um atributo personalizado Adicionando valores de atributos personalizados
Adicionando valores de atributos personalizadosAdicionar variações
Com os atributos criados e salvos para adicionar uma variação, vá para a seção Variações na caixa meta Dados do produto .
Adicionar manualmente uma variação
- Selecione Adicionar variação no menu suspenso e selecione Ir .
- Selecione atributos para sua variação. Para alterar dados adicionais, clique no ícone de triângulo para expandir a variação.
- Edite quaisquer dados disponíveis. O único campo obrigatório é Preço normal.
- Selecione Salvar alterações .
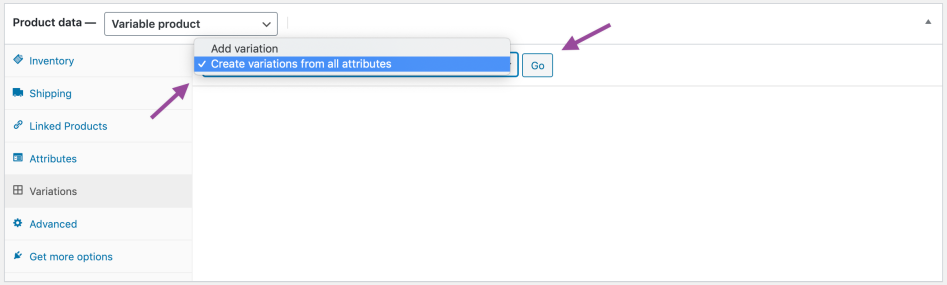
Criando todas as variações possíveis
Selecione Criar variações de todos os atributos para que o WooCommerce crie todas as combinações possíveis de variações de seus atributos e seus valores e selecione Ir :

Ele criará uma nova variação para cada combinação possível de atributos de variação (máximo de 50 por execução). Se você tiver mais combinações possíveis, poderá executá-lo novamente.
Por exemplo, se você tiver dois atributos – cor (com valores azul e verde) e tamanho (com valores grande e pequeno) ele cria as seguintes variações:
- Azul Grande
- Verde Grande
- Azul Pequeno
- Verde Pequeno
Ao adicionar atributos adicionais
Se você adicionar atributos adicionais posteriormente, pode ser necessário que as variáveis sejam redefinidas para que as combinações de variação funcionem corretamente.
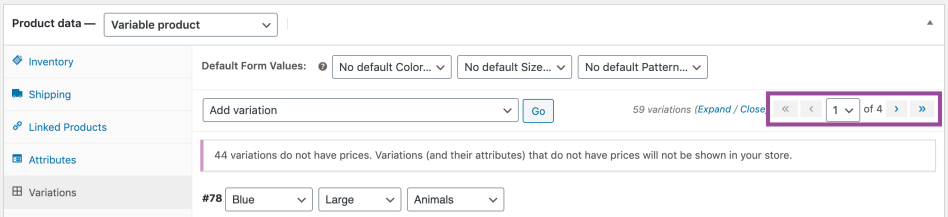
Editando muitas variações
Se você tiver mais de 15 variações, use os botões para navegar para frente e para trás na lista. Cada vez que você navega para um novo conjunto de variações, o conjunto anterior é salvo. Isso garante que todas as alterações sejam salvas.

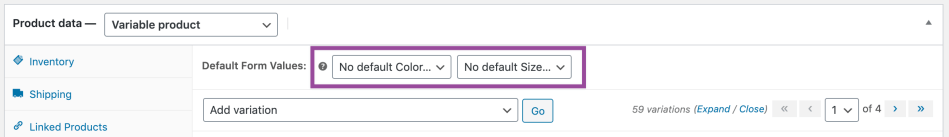
Definindo padrões
Defina os padrões de sua preferência nas variações. No exemplo, nenhum valor de formulário padrão foi definido, portanto, os usuários podem escolher qualquer cor e tamanho imediatamente na página do produto.

Se você quiser que uma determinada variação já esteja selecionada quando um usuário visitar a página do produto, escolha os valores de formulário padrão. Isso também permite que o botão Adicionar ao carrinho apareça automaticamente em páginas de produtos variáveis.
Você só pode definir padrões depois que pelo menos uma variação tiver sido criada.
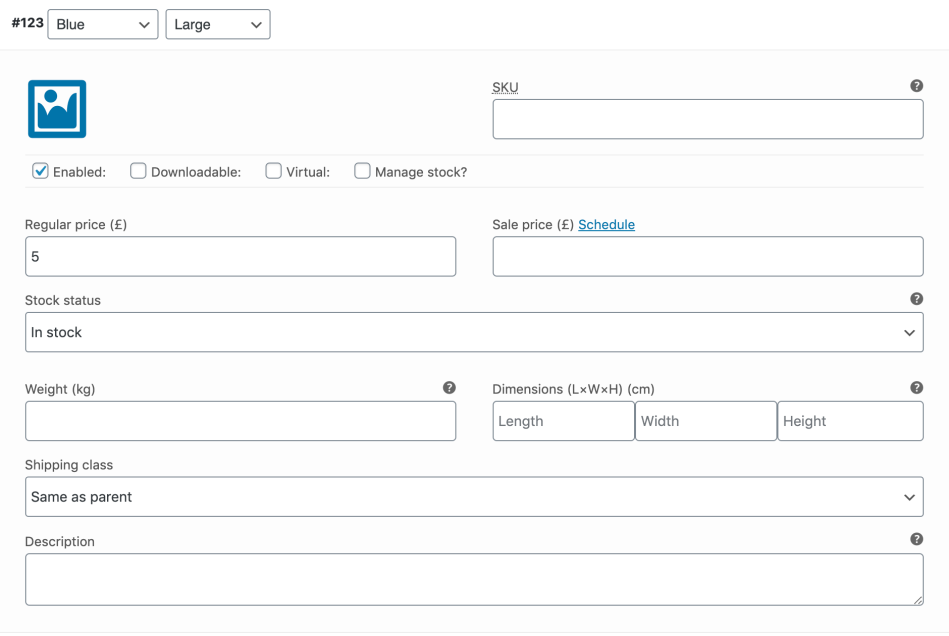
Adicionando dados de variação
Cada variação pode ter as seguintes propriedades.
Em geral
- Ativado – Ative ou desative a variação.
- Downloadable – Se for uma variação para download.
- Virtual – Se este produto não for físico ou enviado, as configurações de envio serão removidas.
- Preço normal (obrigatório) – Defina o preço para essa variação.
- Preço de venda (opcional) – Defina um preço para essa variação quando estiver em promoção.
- Situação fiscal – Tributável, apenas envio, nenhum.
- Classe fiscal – Classe fiscal para esta variação. Útil se você estiver oferecendo variações que abrangem diferentes faixas de impostos.
- Quantidade de estoque – Mostra se Gerenciar estoque? é selecionado. Permite definir o nível de estoque atual para a variação.
- Permitir pedidos pendentes? – Mostra se Gerenciar estoque? é selecionado. Permite definir se os backorders são permitidos para a variação; se ativado, o estoque pode ficar abaixo de zero.
- Limite de estoque baixo – Mostra se Gerenciar estoque? é selecionado. Quando o estoque para a variação atingir esse nível, você receberá um e-mail de notificação. Se não for definido, o limite de todo o produto será usado (consulte Gerenciamento de estoque abaixo).
- Downloadable Files – Mostra se Downloadable está selecionado. Adicione arquivo(s) para download dos clientes.
- Limite de download – Mostra se a opção Download está selecionada. Defina quantas vezes um cliente pode baixar o(s) arquivo(s). Deixe em branco para ilimitado.
- Expiração do Download – Mostra se Download está selecionado. Defina o número de dias antes que um download expire após a compra.

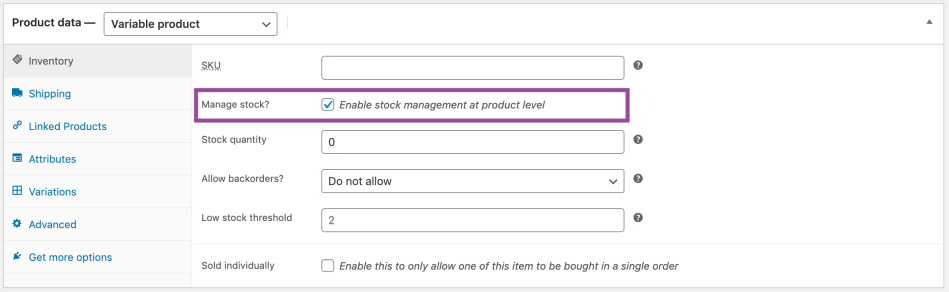
Gestão de inventário
O estoque para produtos variáveis pode ser gerenciado em nível de produto e variação.
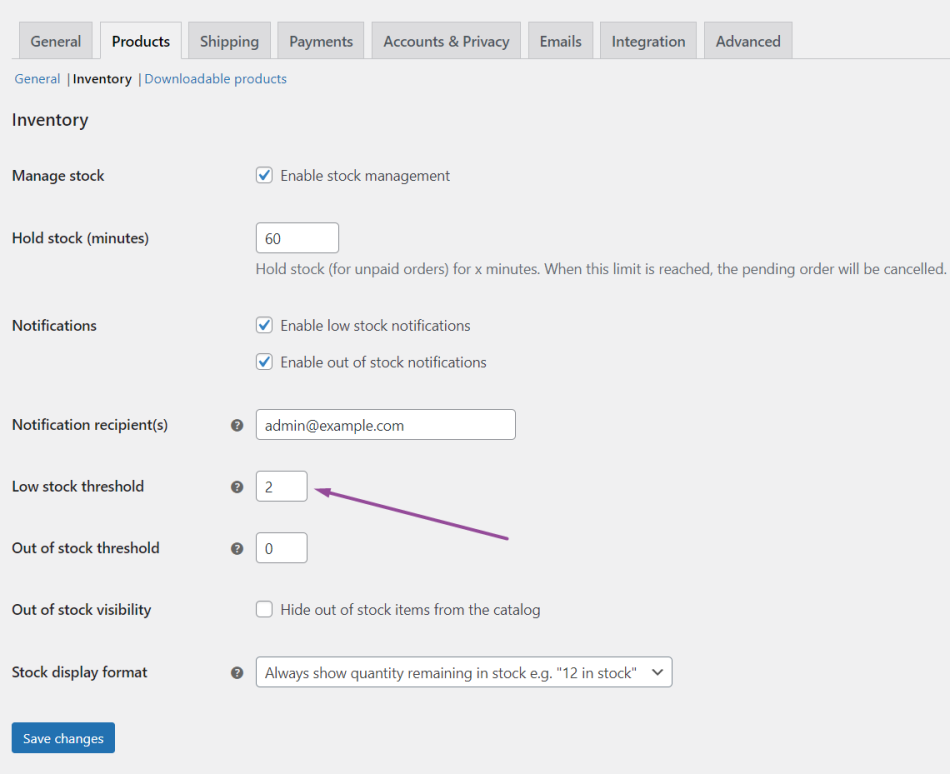
Escolha como gerenciar estoque alternando Habilitar gerenciamento de estoque no nível do produto na guia Inventário:

As configurações a seguir estão disponíveis se você optar por gerenciar o estoque em um nível de produto:
- SKU – Se você usa SKUs, defina o SKU ou deixe em branco para usar o SKU do produto.
- Gerenciar Estoque? – Marque a caixa para gerenciar o estoque no nível de variação.
- Quantidade de Estoque – Mostra se Gerenciar Estoque está selecionado. Insira a quantidade. Estoque para a variação específica ou deixe em branco para usar as configurações de estoque do produto.
- Permitir pedidos pendentes – Escolha como lidar com pedidos pendentes.
- Limite de estoque baixo – Quando o estoque para a variação atingir esse nível, você receberá um e-mail de notificação.
- Vendido Separadamente? – Permitir que apenas um seja vendido em um pedido. (Esta configuração é usada para o próprio produto. Você não pode definir uma variação específica para ser vendida apenas uma vez por pedido)
Se o limite de estoque baixo não for definido, o padrão de toda a loja será usado. Esse padrão pode ser definido na guia Produtos – Inventário das configurações do WooCommerce:

Escolher gerenciar o estoque para variações individualmente permite editar as mesmas propriedades para cada variação.
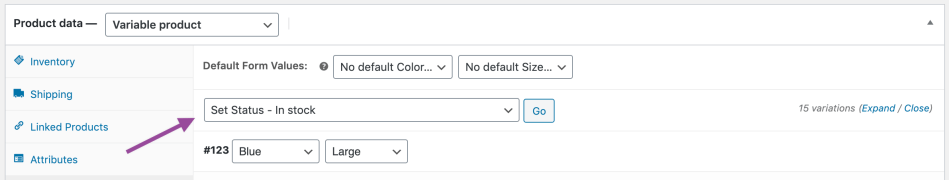
Definir status de estoque pode ser aplicado a todas as variações de uma vez para Em estoque ou Esgotado . Atualização em massa em Variações :

Envio
- Peso – Peso para a variação, ou deixado em branco para utilizar o peso do produto.
- Dimensões – Altura, largura e comprimento para a variação, ou deixado em branco para utilizar as dimensões do produto.
- Classe de envio – A classe de envio pode afetar o envio. Defina isso se for diferente do produto.
Produtos vinculados
- Upsells
- Venda cruzada
- Agrupado
Se os campos SKU, peso, dimensões e estoque não estiverem definidos, ele herdará os valores atribuídos à variável produto. Os campos de preço devem ser definidos por variação .
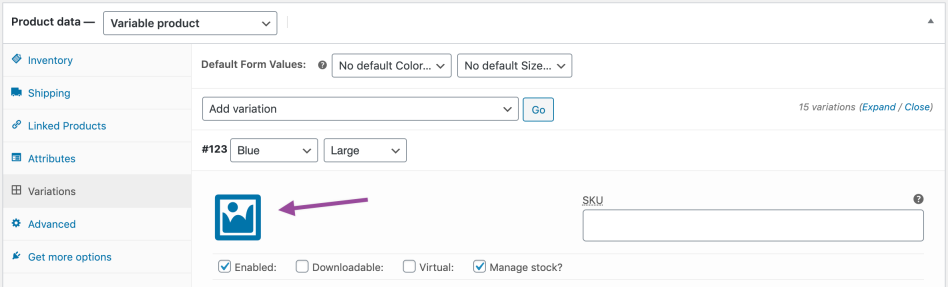
Adicionar uma imagem à variação
- Expanda a variação.
- Clique no espaço reservado da imagem azul (captura de tela).
- Selecione a imagem que deseja usar.
- Salvar .

Edição em massa
Você pode editar variações em massa selecionando os dados específicos que deseja na lista suspensa. Neste exemplo, quero editar preços para todas as variações:

O que os clientes veem
No frontend, ao visualizar um produto variável, o usuário é apresentado a caixas suspensas para selecionar opções de variação. A seleção de opções revelará informações sobre a variação, incluindo estoque disponível e preço.

Se o usuário tentar clicar no botão acinzentado adicionar ao carrinho antes de escolher um atributo, aparecerá uma mensagem solicitando que ele selecione alguns atributos.
Na página de arquivo do produto, Adicionar ao carrinho não é exibido porque uma variação deve primeiro ser escolhida antes de adicionar ao carrinho na página do produto.

Funcionalidade/comportamento para mais de 30 variações
Se um produto tiver mais de 30 variações possíveis, o cliente terá primeiro que selecionar todos os atributos disponíveis antes de poder ver se um produto tem estoque ou está disponível.
Por exemplo, se você tem um Hoodie, disponível em cinco tamanhos e três cores, isso produz 125 variações (cinco elevado a três). Se você remover cinco dessas variações, o cliente ainda poderá selecioná-las no front-end, mas não verá que isso não está disponível até selecionar o botão Adicionar ao carrinho.
Você pode substituir isso alterando o limite de variação do Ajax. Há alguns detalhes focados no desenvolvedor neste artigo de documentação:
Continua com dúvidas?
Estou aqui para te ajudar, preencha o formulário e ajudaremos você por meio de nossa mentoria.
